HTML5와 CSS3.0 기본활용
전자정부 모바일 표준프레임워크는 HTML5 구조와 문법, CSS3.0 기본 활용에 관한 디자인 가이드를 제공한다.
사용자 경험 (UX) 선언
전자정부 모바일은 HTML5 의 DOCTYPE 으로 선언하여야 한다.
문서에 사용된 문자 인코딩을 간소화된 구문을 통해 meta 태그를 사용할 수 있다.문서의 인코딩은 “UTF-8” 사용을 권장한다.
- <!DOCTYPE html>
- <html>
- <head>
- <title>eGovFrame</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
- <link rel="stylesheet" href="/css/egovframework/mbl/cmm/jquery.mobile-1.3.2.css"/>
- <link rel="stylesheet" href="/css/egovframework/mbl/cmm/EgovMobile-1.3.2.css" />
- <script src="/js/egovframework/mbl/cmm/jquery-1.9.1.min.js"></script>
- <script src="/js/egovframework/mbl/cmm/jquery.mobile-1.3.2.js"></script>
- <script src="/js/egovframework/mbl/cmm/EgovMobile-1.3.2.js"></script>
- </head>
- <body>
- ...
- </body>
- </html>
모바일 페이지 구조
모바일 의 Page 구조는 DIV 태그의 data-role=“page” 속성을 이용하여 표출 한다.
Page 내부의 구조는 마찬가지로 data-role 의 header, contents, footer 의 속성을 이용하여 표출 한다.
- <body>
- <!-- 모바일 페이지 start -->
- <div data-role="page">
- <!-- header start -->
- <div data-role="header">
- <h1>header Title</h1>
- </div>
- <!-- header end -->
- <!-- content start -->
- <div data-role="content">
- <p>전자정부 모바일 표준프레임워크 default Page 화면 입니다.</p>
- </div>
- <!-- content end -->
- <!-- footer start -->
- <div data-role="footer">
- <h4>footer title</h4>
- </div>
- <!-- footer end -->
- </div>
- <!-- 모바일 페이지 end -->
- </body>
CSS3.0 기본 활용
개별적으로 스타일을 지정하는 것보다는 클래스(class)와 외부 CSS 파일을 이용하는 것이 문서 전체의 일관성은 물론 스타일 변경시에도 작업의 효율성을 높여줍니다.
- CSS 문법과 클래스(class) 와 아이디 (id)
- CSS 구문을 이해하기 위해서는 선택자(selector), 속성(property) 그리고 속성값(value) 이 3가지를 이해하여야 합니다.
-
- 선택자 { 속성: 값(단위); } //주석
- 클래스를 독립적으로 지정하는 방법이 좋으며 여러 클래스를 사용가능하다.
-
- <h3 class="red">소제목에도 red 클래스를 지정합니다.</h3>
- 아이디는 고유성을 가지므로 한 문서에 한번만 사용할 수 있다.
-
- <p id="red">이 문단의 id 는 red 입니다.</p>
- CSS3.0 기본 기능
- 둥근 모서리
- 이미지를 사용하지 않고, 둥근 모서리 또는 테두리와 버튼을 생성할 수 있다.
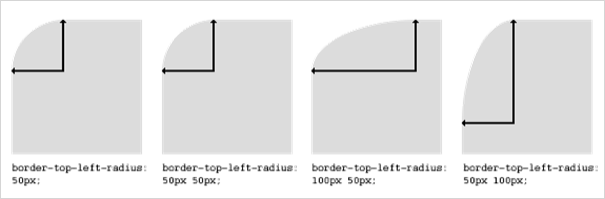
둥근 사각형 (Rounded Rectangle): border-radius 속성 값의 비율로 모서리에 곡선 적용

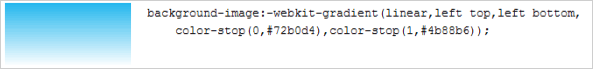
- 그라데이션(Gradients)
- 배경색상을 변경할 때 사용할 수 있다.
linear (선형 gradient) 와 radial(원형 gradient) 두 가지로 나눌 수 있다. - CSS 에서 Gradient 효과가 가능하도록 Webkit 에서 지원한다.

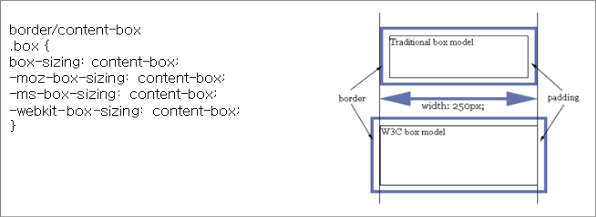
- box-sizing을 내가 원하는 대로 표현할 수 있다.
- min/max-width/height와 함께 사용 할 수 없다.

- 다양한 투명도를 사용할 수 있다.

- 다운로드하여 웹 폰트를 가져올 수 있다.
- 웹 폰트의 경로명을 통해 폰트를 쉽게 추가할 수 있다.
- @font-face {font-family: "yunache"; src: url(http://..../yunache.ttf) format("truetype");}
- h1 { font-family: "yunache", sans-serif; }
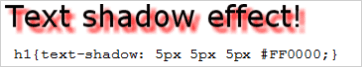
- CSS3에서 텍스트 그림자 속성은 텍스트에 그림자를 적용할 수 있다.
- 수평 그림자, 수직 그림자, 흐림 효과와 그림자의 색상을 지정할 수 있다.
- 사용법은 아래와 같다.

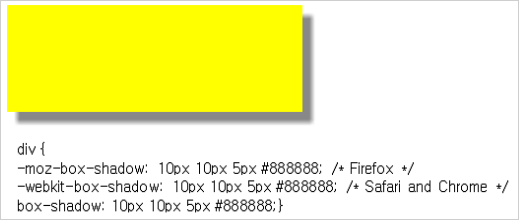
- 상자에 그림자를 추가하여 사용할 수 있다.
- 대부분의 요소의(element) 프레임에 그림자 효과를 적용한다.
- box-shadow: offsetX offsetY blurRadius color
- offsetX : X축으로 +/- 픽셀 위치 : 박스(텍스트) 왼쪽(-) 또는 오른쪽(+)
- offsetY : Y축으로+/- 픽셀 위치 : 박스(텍스트) 위쪽(-) 또는 아래쪽(+)
- blurRadius : 흐려짐 정도
- color : 색상
- 사용법은 아래와 같다.

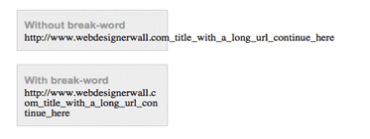
- Word-Wrap 속성을 이용하여 강제로 줄 바꾸기
- 숫자나 영문에 뛰어쓰기 없이 쓰여진 문자는 요소의 너비를 무시하고 다음 공백이 나타날 때 까지 줄바꿈 되지 않을 때 사용할 수 있다.

- 사용법은 아래와 같다.
- .break-word {word-wrap: break-word;}
- 벤더(vendor) 별 확장 속성 및 브라우저 엔진
- 대부분의 브라우저 벤더들은 자신들의 브라우저가 현재 지원하는 속성이 표준과 상이하거나 변경 될 수 있다라고 생각하고 벤더확장 속성을 만들었다. 실제로 속성을 지원하지만 100% 표준스펙이 나온 상태가 아니기 때문에 개선점이나 버그 발생시 피드백을 쉽게 하기 위해 만든 것이다.
- 브라우저 /벤더확장 속성/브라우저 엔진
사용예는 아래와 같다.
- 사파리 S5/ -webkit- / webkit
- 크롬 C8/ -webkit- / webkit
- 파이어폭스 F3.6/ -moz-/ Gecko
- 오페라 O11 / -o- / presto
- 인터넷익스플러우 IE9 / -ms-, filter / Tasman
